Qué Es Un Archivo HTML Y Cómo Abrirlo
En la actualidad estás acostumbrado a simplemente abrir una página web y aprovechar el contenido de la misma, pero para que esto pueda ser así, existe un código en el que especifica cada aspecto de ella. Es allí donde entra en juego el archivo HTML, este es el lenguaje en el que se escribe toda la estructura de la página que estas visitando.
En este artículo te explicamos detalladamente cada aspecto de los archivos HTML y que hacer para visualizarlos sin ningún problema con algún programa o con el navegador web de tu preferencia.
¿Qué es un archivo HTML?
Un archivo HTML (lenguaje de marcado de hipertexto) es un lenguaje simple que da forma a la estructura de una página web. Así, se almacena en un formato de texto estándar que además, contiene etiquetas que definen el diseño de la página web y el contenido de la misma, incluido el texto, las tablas, las imágenes y los hipervínculos que se muestran en ella.
Por esta razón, los archivos HTML se usan ampliamente en línea y se muestran en los navegadores web. Por otro lado, el archivo HTML fue introducido en 1991 por “Tim Berners-Lee”, además de otros ingenieros del CERN, como una forma para que los navegadores interpreten y muestren páginas web.
Asimismo, las especificaciones de la extensión han sido mantenidas por “World Wide Web Consortium (W3C)” desde 1996 y en el año 2000, también se convirtió en un “estándar internacional (ISO/IEC 15445:2000)”.
Lee También Extensión ODS- Qué Es Y Cómo Puedes Utilizarlo
Extensión ODS- Qué Es Y Cómo Puedes UtilizarloAdicionalmente, desde su lanzamiento, se ha convertido en un estándar en el desarrollo web y ha pasado por múltiples revisiones, que incluyen HTML 2 (1995), HTML 3 (enero de 1997), HTML 4 (diciembre de 1997) y HTML 5 (2014), que es el estándar actual.
Además, el Grupo de Trabajo de Tecnología de Aplicaciones de Hipertexto Web (WHATWG) es el encargado de desarrollar y mejorar el HTML. Este grupo fue fundado en 2004 y está formado por los principales desarrolladores de navegadores, incluidos Google, Microsoft, Apple y Mozilla.
Características del archivo HTML
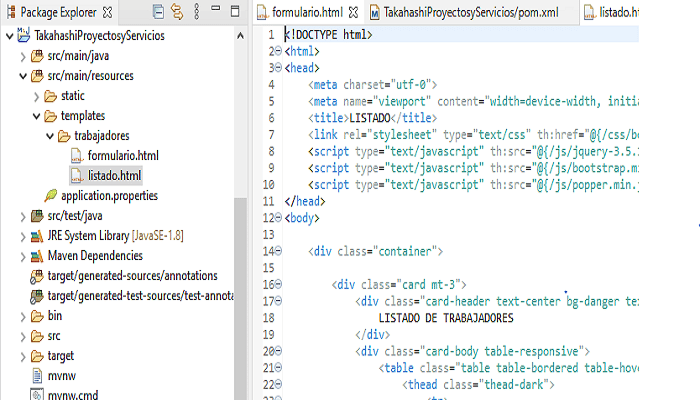
El lenguaje de marcado presenta elementos HTML que conforman la estructura de las páginas web. Por lo general, cada elemento incluye una etiqueta de apertura encerrada entre corchetes angulares (<tag>) y una etiqueta de cierre encerrada entre corchetes angulares, pero con una barra inclinada delante de la etiqueta (</tag>).
Asimismo, algunos ejemplos de elementos básicos incluyen:
- <head>: etiqueta de encabezado utilizada para contener metadatos sobre una página web.
- <body>: etiqueta de cuerpo que lo define en la página.
- <h1>: etiqueta de encabezado de texto utilizada para crear un título.
- <p>: etiqueta de párrafo utilizada para definirlo.
- <img>: etiqueta de imagen utilizada para incrustar una imagen en una página web.
- <ul>: lista desordenada para crear una lista con viñetas.
- <div>: etiqueta divisoria utilizada para crear una sección en una página web.
Por otro lado, con el tiempo se han introducido otras tecnologías, como hojas de estilo en cascada (CSS) y “JavaScript”, para mejorar las páginas web. Lo más probable es que encuentres código CSS o JavaScript o referencias a archivos “.CSS” o “.JS” en páginas web HTML modernas.
Lee También Qué Es Un Archivo ANIME Y Como Abrirlo Paso A Paso
Qué Es Un Archivo ANIME Y Como Abrirlo Paso A PasoAdemás, los desarrolladores web a menudo crean y editan un archivo HTML, luego los cargan en servidores web que los navegadores analizan cuando un usuario visita páginas web. Así que, si eres un usuario promedio de Internet, lo más probable es que no veas el código fuente HTML ya que tu navegador web lo analiza en segundo plano.
Sin embargo, aún puedes ver el archivo HTML utilizando una página con un navegador web siguiendo estos pasos específicos a continuación para cada uno de ellos.
- Google Chrome (Windows): selecciona “Más herramientas”, luego “Herramientas para desarrolladores”.
- Google Chrome (Mac): elige “Ver”, “Desarrollador”, luego “Ver código fuente”.
- Mozilla Firefox: selecciona “Desarrollador web”, después “Fuente de la página”.
- Microsoft Edge: haz click en “Más herramientas”, luego en “Herramientas para desarrolladores”.
- Apple Safari: selecciona “Desarrollar”, después “Mostrar código fuente de la página”.
Nota: la mayoría de las páginas dentro de sitios web estáticos tienen una extensión “.html”, mientras que las páginas dentro de sitios web dinámicos pueden tener una extensión “. php” o “.asp”.
También puede interesarte: Cómo Centrar Una Imagen Horizontal Y Verticalmente En CSS Y HTML
Nombres de archivo HTML comunes
- html: es el archivo HTML principal o de índice que se carga cuando un navegador web cliente solicita un directorio de servidor web. Por ejemplo, cuando se solicita “http://www.ejemplo.com/”, el servidor web carga “http://www.ejemplo.com/index.html” de manera predeterminada, a menos que esté configurado para usar un archivo diferente.
- html: es el archivo de índice que suelen utilizar los servidores web de Windows, como Microsoft IIS.
¿Cómo puedo abrir y editar este tipo de archivo?
 Soluciona El Problema: El Botón Principal Del Ratón No Funciona en Windows 10
Soluciona El Problema: El Botón Principal Del Ratón No Funciona en Windows 10Puedes abrir y editar un archivo HTML con varios editores de código fuente y aplicaciones de desarrollo web. Por ejemplo, “Microsoft Visual Studio Code” (multiplataforma) es un útil editor de código fuente y “Adobe Dreamweaver” (multiplataforma) es una popular aplicación de desarrollo web.
De la misma forma, dado que el lenguaje HTML se guarda en texto sin formato, también puedes abrir y editar archivos HTML con un editor de texto básico, como “Microsoft Notepad” (Windows) o “Apple TextEdit” (Mac). Sin embargo, estos editores de texto no vienen con funciones incluidas con los editores de código fuente y las aplicaciones de desarrollo web que facilitan la codificación de los desarrolladores.
Igualmente, puedes obtener una vista previa de una página web HTML abriéndola con un navegador web, como “Google Chrome” (multiplataforma), “Microsoft Edge” (multiplataforma), “Mozilla Firefox” (multiplataforma) o “Apple Safari” (Mac e iOS). También puedes abrir y visualizar archivos “.HTML” con “File Viewer Plus”.
Si quieres conocer otros artículos parecidos a Qué Es Un Archivo HTML Y Cómo Abrirlo puedes visitar la categoría Informática.





TE PUEDE INTERESAR