Cómo exportar Adobe XD a HTML
Adobe XD es una herramienta de diseño increíble que le permite crear fácilmente diseños de sitios web sorprendentes sin ninguna experiencia previa en desarrollo web. Simplemente puede importar archivos PSD de su diseño de Photoshop y crear una interfaz de usuario atractiva para el sitio web.

Estos diseños ayudan mucho a los desarrolladores a comprender cómo desea que se vea su sitio y hacen que el proceso de desarrollo sea un poco más fácil de su parte. Sin embargo, solo hay un número limitado de formas de exportar proyectos desde el software.
Puede elegir guardarlos como un archivo XD y esperar a que el desarrollador ya tenga el software instalado en su sistema, o exportar cada mesa de trabajo como un archivo PNG individual, lo que puede ser un poco incómodo de usar.
Afortunadamente, existe un práctico complemento de terceros que le permite exportar mesas de trabajo como archivos HTML y de eso hablaré en este artículo. Pero antes de llegar a eso, hay algo que debes saber.
anotar:
Lee También Cómo arreglar los equipos de Microsoft no se cargan ni se abren
Cómo arreglar los equipos de Microsoft no se cargan ni se abrenExporte archivos Adobe XD a HTML usando complementos
Ahora que lo solucionamos, simplemente siga estos sencillos pasos para descargar el complemento necesario y exportar sus archivos de Adobe XD a HTML:
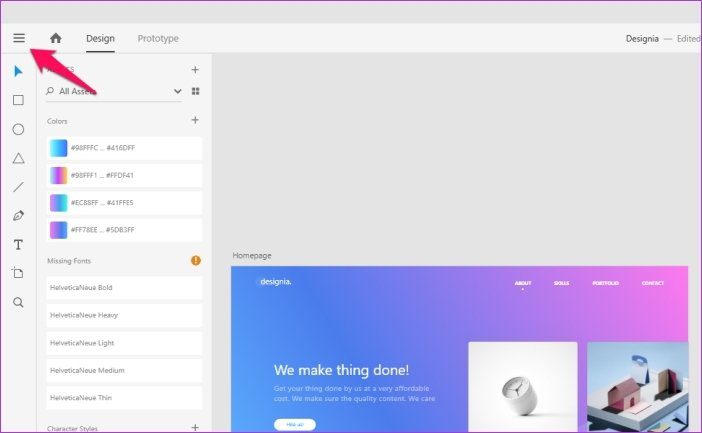
Paso 1: Haga clic en el botón del menú de hamburguesas en la esquina superior izquierda del software.

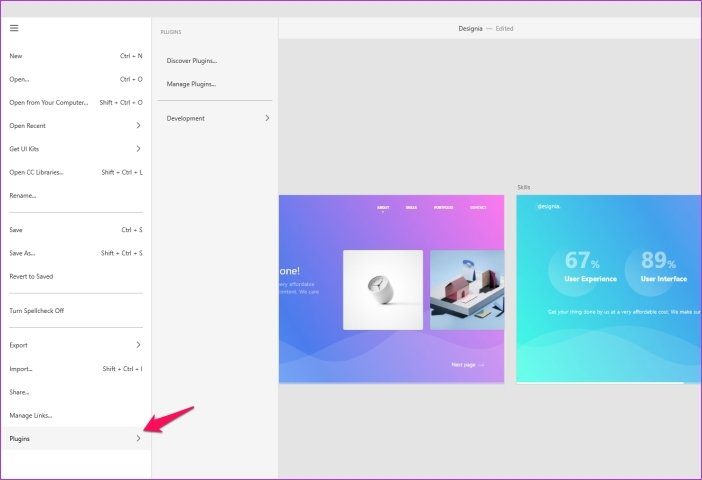
2do paso: Desplácese hacia abajo y haga clic en la opción Complementos. Esto abrirá un nuevo panel de Complementos a la derecha del menú principal.

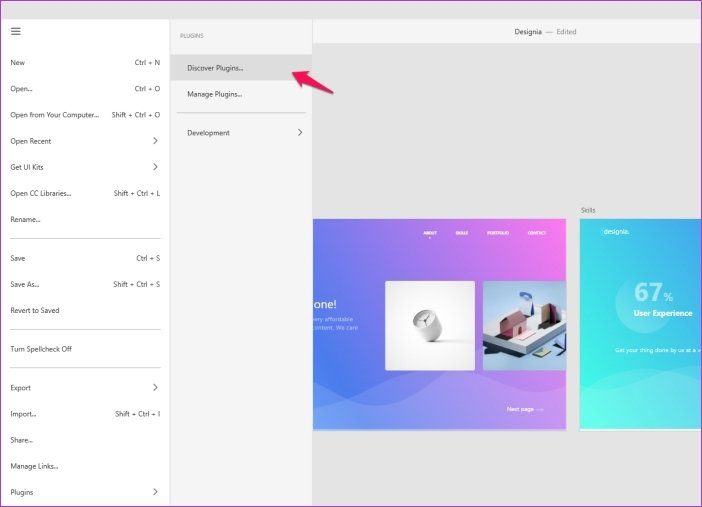
Paso 3: Seleccione la opción Descubrir complementos en el panel Complementos.

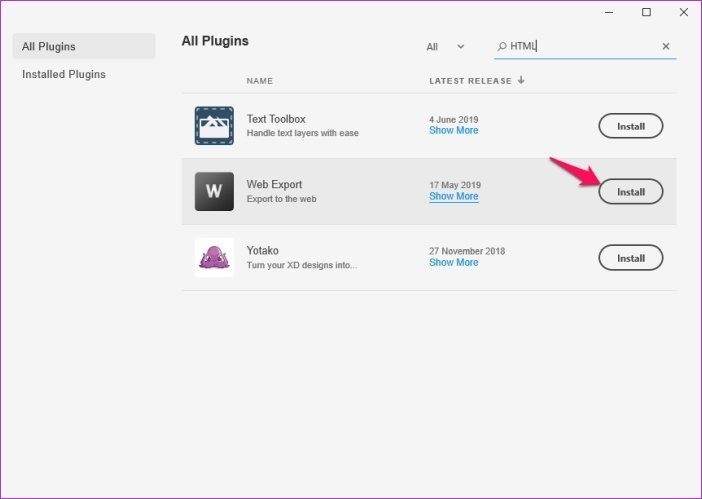
Paso 4: En la página siguiente, busque HTML y haga clic en el botón Instalar junto al complemento Web Export.

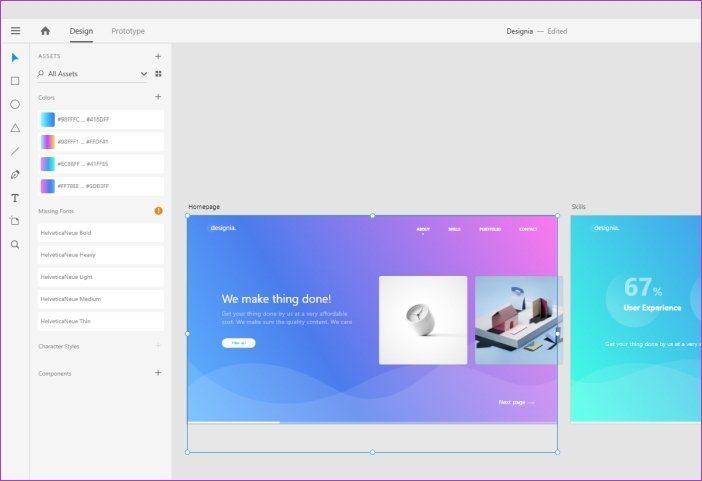
Después de instalar el complemento necesario, abra el proyecto que desea exportar a HTML y continúe con los siguientes pasos. Para este artículo, usaré una mesa de trabajo gratuita de Adobe XD que encontré en línea.
Lee También Los 5 mejores sitios gratuitos para cambiar el color de las imágenes en línea
Los 5 mejores sitios gratuitos para cambiar el color de las imágenes en líneaPaso 5: Seleccione la mesa de trabajo que desea exportar haciendo clic en ella.

Paso 6: Ahora haga clic en el botón de menú, navegue hasta el panel Complementos y elija la opción Exportar mesa de trabajo en la nueva configuración del complemento Web Export.

En la misma ventana, también puede optar por exportar varias mesas de trabajo o la última mesa de trabajo que modificó.
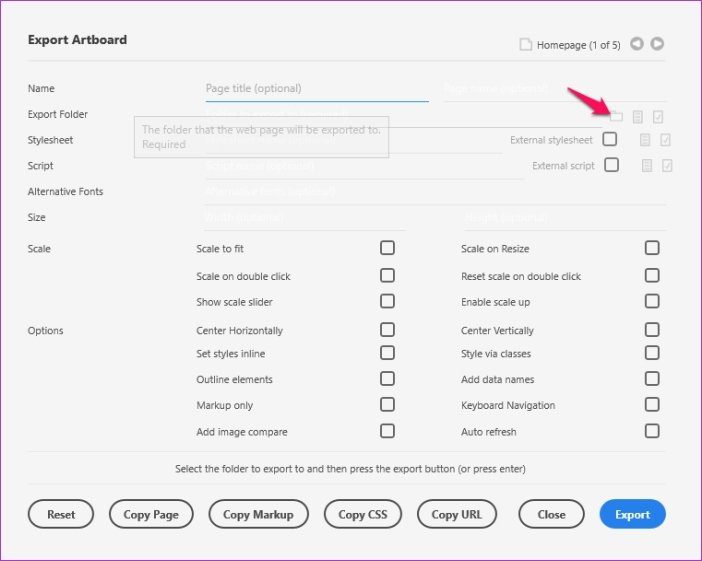
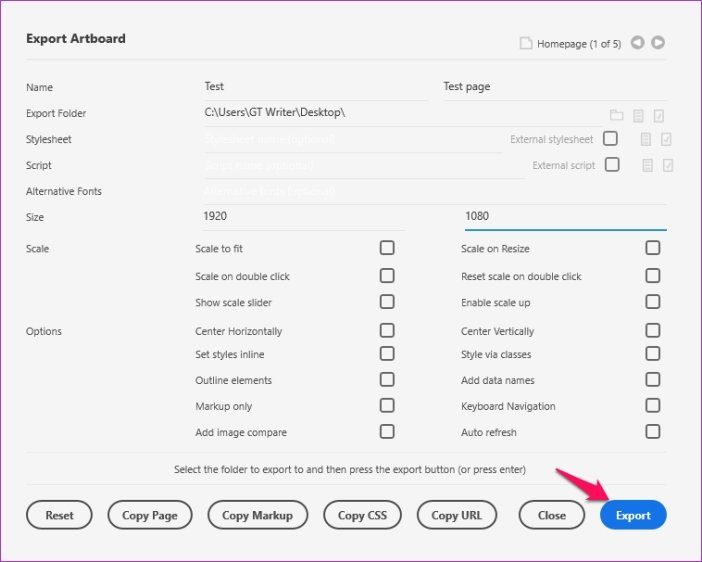
Paso 7: En la ventana emergente Exportar mesa de trabajo, agregue un nombre al archivo y seleccione la carpeta donde desea guardar el archivo haciendo clic en el icono de carpeta pequeña junto a la opción Exportar carpeta.

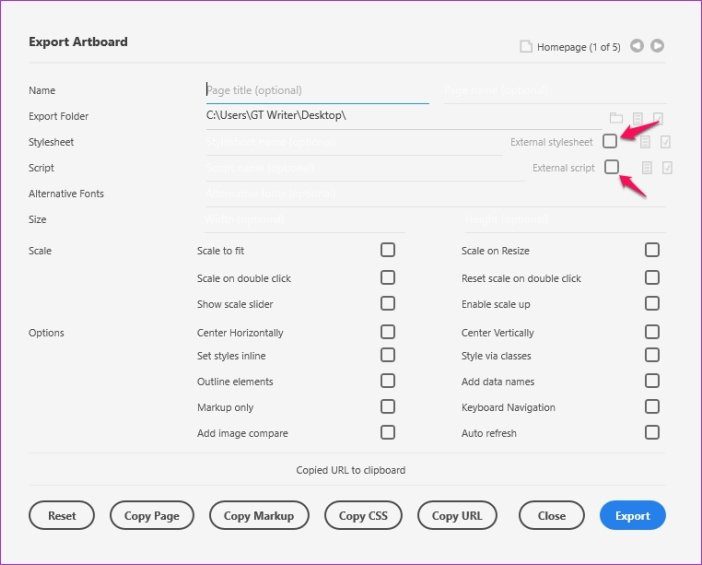
Paso 8: Ahora, si desea agregar una secuencia de comandos externa, una hoja de estilo o fuentes alternativas al archivo exportado, puede agregarlas en la misma ventana.

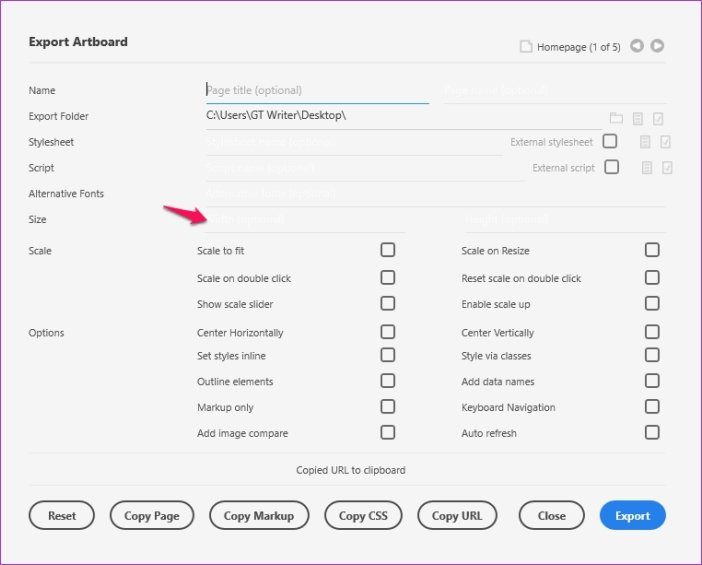
Paso 9: A continuación, puede elegir las dimensiones del archivo HTML de salida escribiendo los valores en el espacio en blanco junto a la opción Tamaño.
Lee También Las 9 formas principales de liberar espacio de almacenamiento en iOS 12
Las 9 formas principales de liberar espacio de almacenamiento en iOS 12
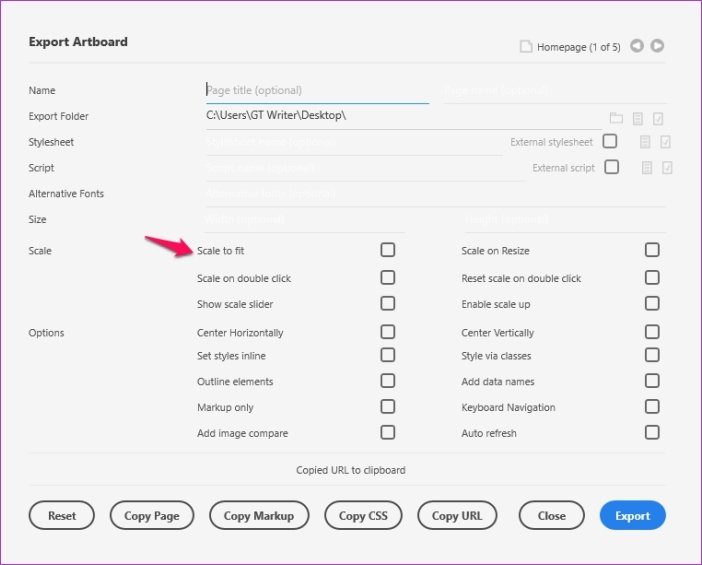
Paso 10: Para asegurarse de que el proyecto se escala correctamente, también puede seleccionar varias configuraciones de escala en la misma ventana marcando la casilla junto a cada opción.

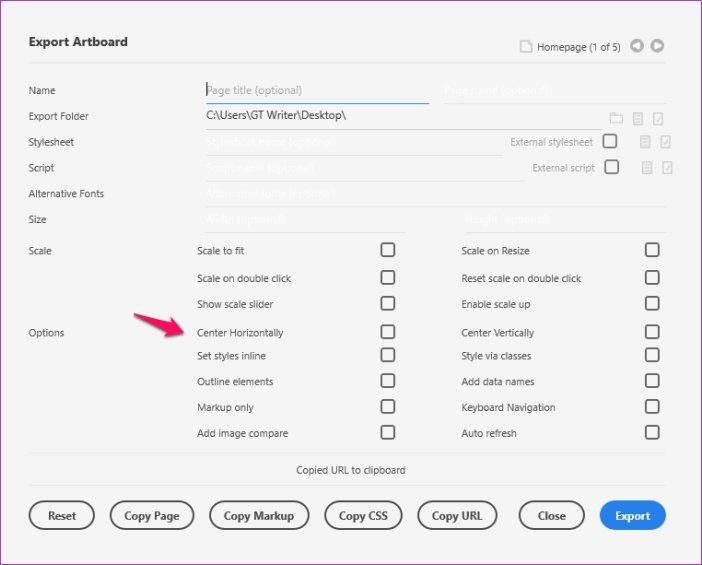
Paso 11: Además, puede elegir configuraciones adicionales como navegación por teclado, actualización automática, etc. marcando las casillas junto a las opciones.

Paso 12: Una vez que haya terminado con todas las configuraciones, simplemente haga clic en el botón azul Exportar y listo. Su mesa de trabajo aparecerá como un archivo HTML en la carpeta de destino previamente seleccionada.

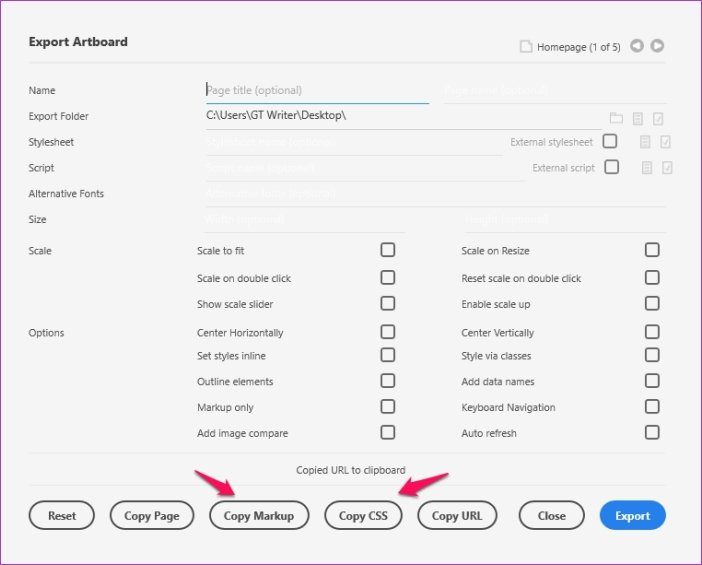
En la misma ventana, también puede copiar el CSS y el marcado de su mesa de trabajo si desea compartir esta información con su desarrollador.

Nuevamente, tenga en cuenta que el código HTML exportado no se puede usar de ninguna manera para desarrollar un sitio web completamente funcional. Actualmente, no es posible publicar directamente un proyecto de Adobe XD en la web y, según muchos Discusiones en el foro de Adobeno habrá tiempo pronto.
Adobe XD es solo una herramienta de creación de prototipos que le permite crear un diseño inicial sin código. Una vez que tenga un diseño listo, puede usar una plataforma como Dreamweaver para convertir su diseño en un sitio web. Pero para eso, necesitará experiencia previa en desarrollo web o deberá contratar a alguien para que lo haga.
Lee También Cómo escuchar la televisión sin molestar a los demás
Cómo escuchar la televisión sin molestar a los demásExporte su archivo Adobe XD a formato HTML
Entonces, ahora que sabe cómo exportar su archivo Adobe XD a HTML, estoy seguro de que puede compartir fácilmente sus mesas de trabajo con un desarrollador o cliente. Y no tendrás que preocuparte por problemas de compatibilidad. Instale el complemento de inmediato y comience a exportar sus mesas de trabajo con facilidad.
Próximo : Consulte el siguiente artículo para conocer algunos sitios web interactivos gratuitos donde puede aprender a codificar y escribir su propio sitio web HTML.
Si quieres conocer otros artículos parecidos a Cómo exportar Adobe XD a HTML puedes visitar la categoría Informática.

TE PUEDE INTERESAR