Los 11 mejores atajos de teclado de Figma para Windows y Mac
Figma ha estado ganando terreno en el espacio de diseño. El software de diseño domina principalmente la industria del diseño de UI/UX. Pero las últimas ofertas de Adobe (Adobe XD) y Figma con precios flexibles, uso compartido continuo y disponibilidad multiplataforma cambian la ecuación para los diseñadores de UI/UX.

La disponibilidad de Figma en la web, Windows y macOS, junto con su excelente plan de inicio (3 proyectos y 2 editores), lo convierte en una opción ideal para diseñar, crear prototipos y dominar las habilidades de diseño de UI. la empresa recientemente introdujo el tan esperado complemento de soporte para este. Si es nuevo en el espacio de diseño de UI/UX y está comenzando su viaje con Figma, es posible que desee memorizar varios atajos de teclado esenciales de Figma para Windows y Mac.
En este artículo, cubriremos los once mejores atajos de teclado de Figma que puede usar en PC con Windows y Mac. Vamos a empezar.
- 1. Características del Zoom Maestro
- 2. Mostrar/ocultar reglas y mostrar/ocultar cuadrículas de diseño
- 3. Herramienta Pluma, Mover y Texto
- 4. Muévete entre capas y componentes
- 5. Selector de color abierto
- 6. Copiar/Pegar el estilo actual
- 7. Selección/desagrupación de grupos
- 8. Activar bloqueo y desbloqueo
- 9. Crear componentes
- 10. Mostrar la biblioteca del equipo
- 11. Proyecto de exportación
- Usa Figma como un profesional
1. Características del Zoom Maestro
No puede usar Figma ni ningún otro software de diseño de UI/UX sin dominar los atajos de teclado de Zoom. Estos serán los atajos de teclado más utilizados durante su flujo de trabajo.
 Cómo Crear Un Código QR En 7 Sencillos Pasos
Cómo Crear Un Código QR En 7 Sencillos Pasos
Para Windows y Mac, puede usar Shift + 1 para ajustar las capas al lienzo. Shift + 2 para acercar el marco seleccionado (mi método abreviado de teclado más utilizado, ya que le permite ver rápidamente los detalles del componente seleccionado) y Shift + 0 para acercar al 100%.
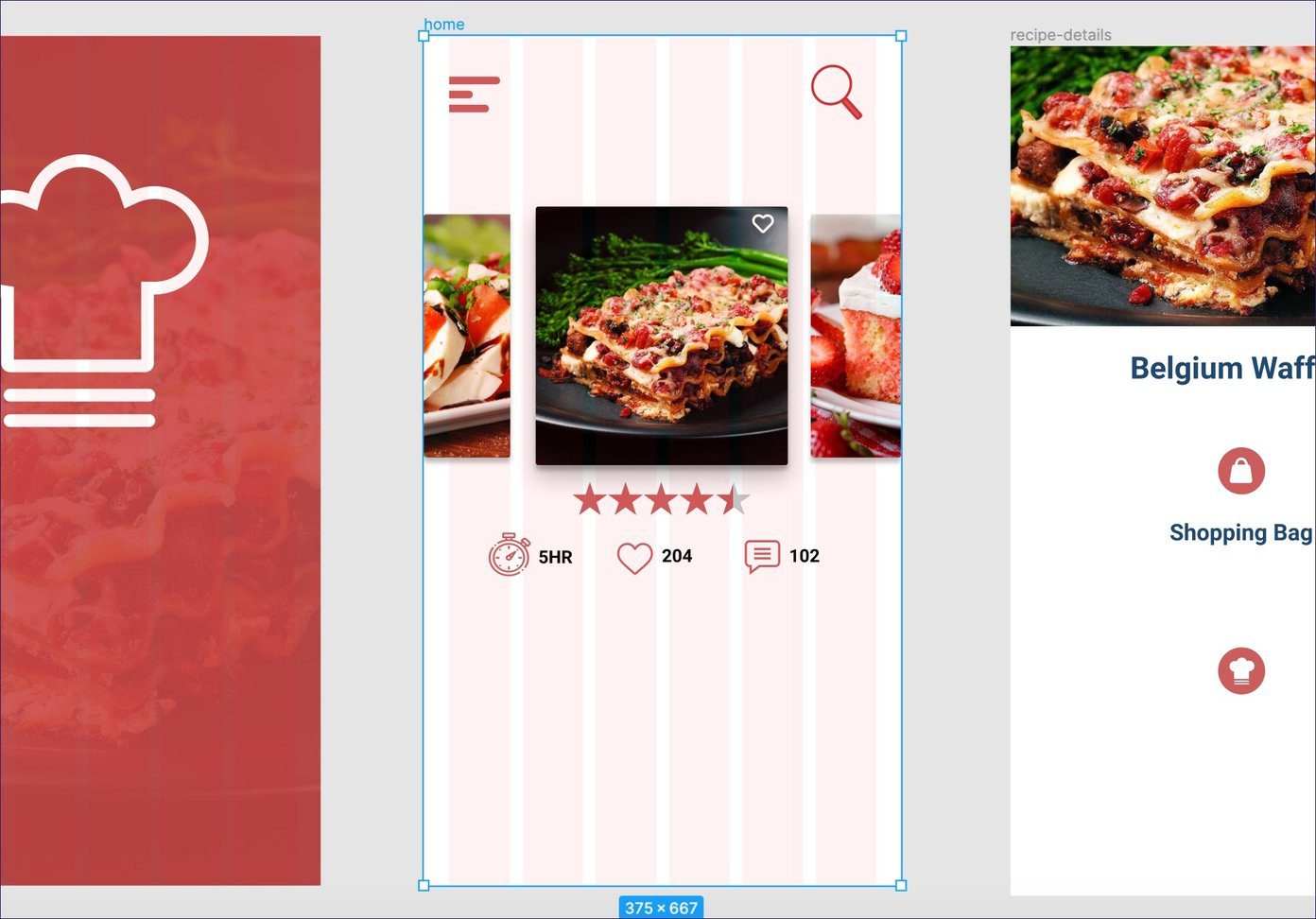
2. Mostrar/ocultar reglas y mostrar/ocultar cuadrículas de diseño
Normalmente no uso reglas en Figma, pero si planea usarlas al diseñar la interfaz de usuario, puede usar el atajo de teclado Shift+R en PC o Mac para mostrar/ocultar las reglas.

Yo uso cuadrículas de diseño todo el tiempo. Le permite organizar componentes, iconos con la misma distancia, le permite organizar texto y otros elementos. Use el método abreviado de teclado Control + G en Mac para mostrar/ocultar cuadrículas de diseño.
3. Herramienta Pluma, Mover y Texto
Figma ofrece una herramienta de lápiz potente y personalizable. Entenderás lo que quiero decir después de jugar con él durante unos minutos. Durante su flujo de trabajo de diseño, utilizará mucho estas tres herramientas.
Siempre puede elegirlos desde el menú superior o usar la tecla P para la herramienta Pluma, V para Mover y T para Texto en Windows y Mac.
4. Muévete entre capas y componentes
Estos dos atajos de teclado son útiles cuando se trabaja en un proyecto de diseño con muchas capas y componentes. Es posible que tengas que moverte constantemente entre ellos. Puede usar Opción+1 para Mac o Alt+1 para Windows para acceder al panel de capas. Luego use Opción + 2 para Mac o Alt + 2 para Windows para acceder al menú Componentes.
Lee También No Hay Altavoces Ni Auriculares Conectados: Métodos Para Solucionarlo
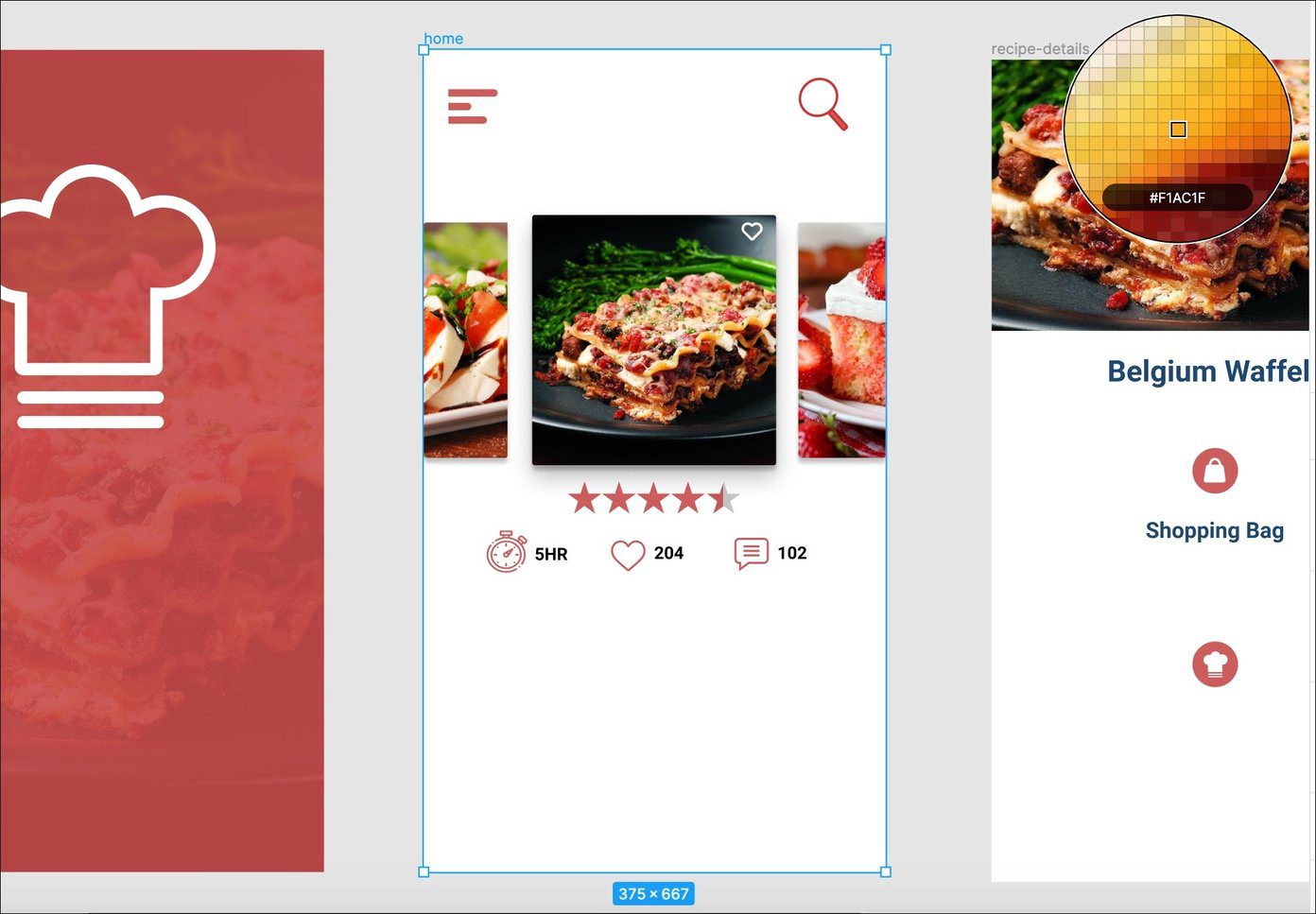
No Hay Altavoces Ni Auriculares Conectados: Métodos Para Solucionarlo5. Selector de color abierto
Esta función es útil cuando desea extraer color de una imagen o icono o cualquier otro componente. Puede usar el atajo de teclado "I" en Mac o Windows para abrir el selector de color. Pase el selector de color sobre una imagen o icono y copie el código de color del menú del selector de color.

6. Copiar/Pegar el estilo actual
Este es un ahorro de tiempo real. ¿Quiere copiar rápidamente el color/diseño actual de un componente a otro texto o icono? Puede seleccionar el elemento actual y usar Opción + Comando + C para Mac o Ctrl + Shift + C para Windows para copiar su estilo. Ahora seleccione el otro elemento y use Opción + Comando + V para Mac o Ctrl + Shift + V para Windows para pegar el estilo.
7. Selección/desagrupación de grupos
Agrupar y desagrupar es una de las partes más importantes de cualquier software de diseño. Una vez que haya agregado formas, íconos, texto, puede agruparlos para moverlos o editarlos fácilmente. Puede seleccionar elementos y usar Comando + G para Mac o Ctrl + G para Windows para crear un grupo.

Para desagruparlos, use Comando + Shift + G para Mac o Ctrl + Shift + G para Windows.
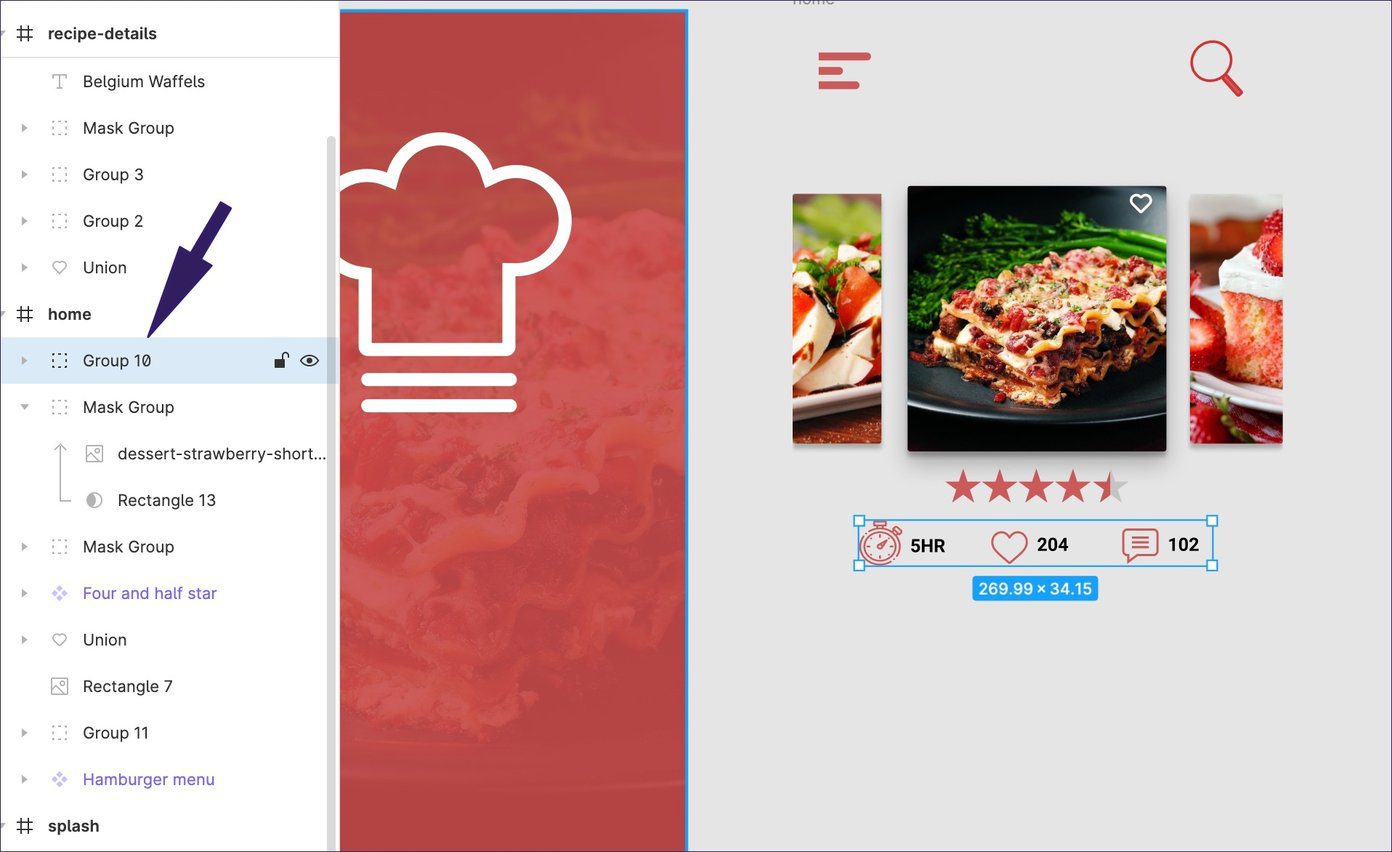
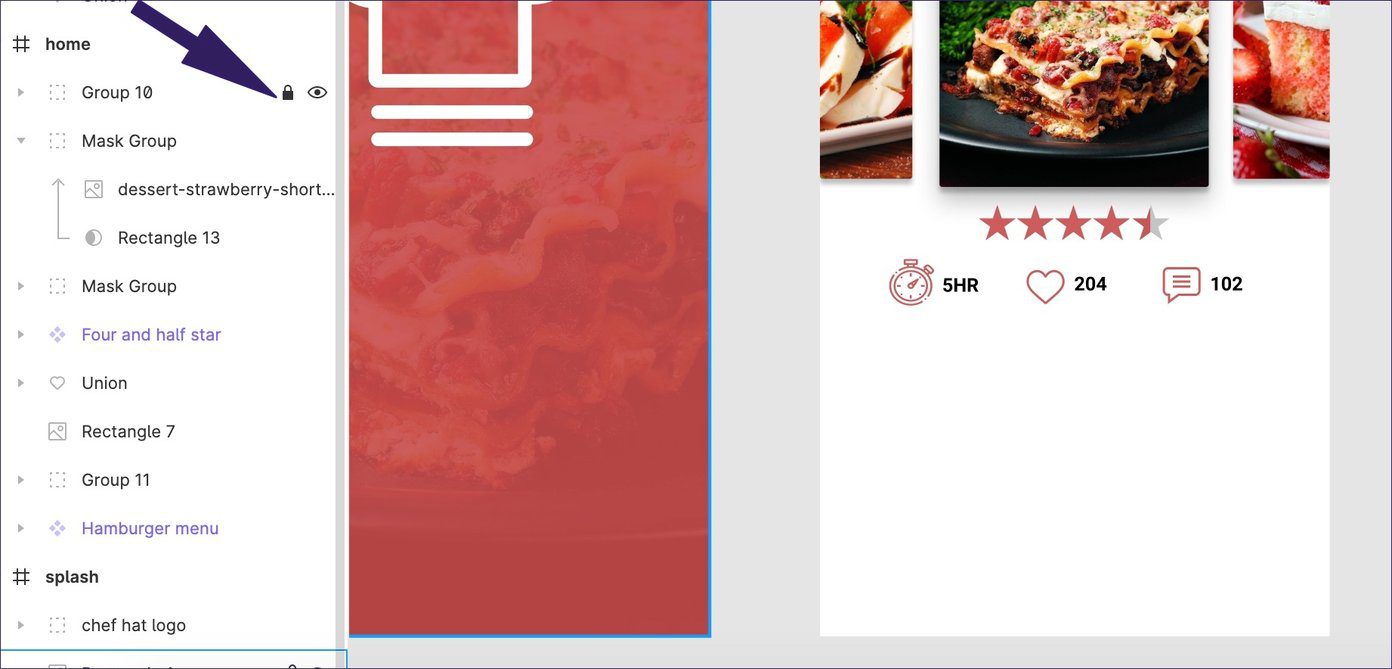
8. Activar bloqueo y desbloqueo
Cuando crea un diseño con muchas capas y componentes, el lienzo de Figma puede estar demasiado ocupado para usted. En estos escenarios, no desea mover accidentalmente un icono, texto o componente. En tales casos, puede seleccionar el elemento y usar Comando + Shift + L para Mac o Ctrl + Shift + L para Windows para bloquearlos.

Está representado por un pequeño icono de candado en el menú Capas. Para desbloquear, use el mismo método abreviado de teclado.
Lee También Cómo Recuperar La Contraseña De Windows 10
Cómo Recuperar La Contraseña De Windows 109. Crear componentes
Los componentes son el corazón y el alma de la experiencia Figma. Es posible que desee reutilizar los mismos elementos en la interfaz de usuario de diseño. Algunos ejemplos pueden ser un menú de hamburguesas, un menú de barra inferior, botones, etc. que también desee reutilizar para otras pantallas.

Puede agrupar iconos y texto con la herramienta Agrupar y usar Opción + Comando + K para Mac o Ctrl + Alt + K para Windows para crear un componente. Ahora acceda a él desde el menú Componentes (Verificación #4).
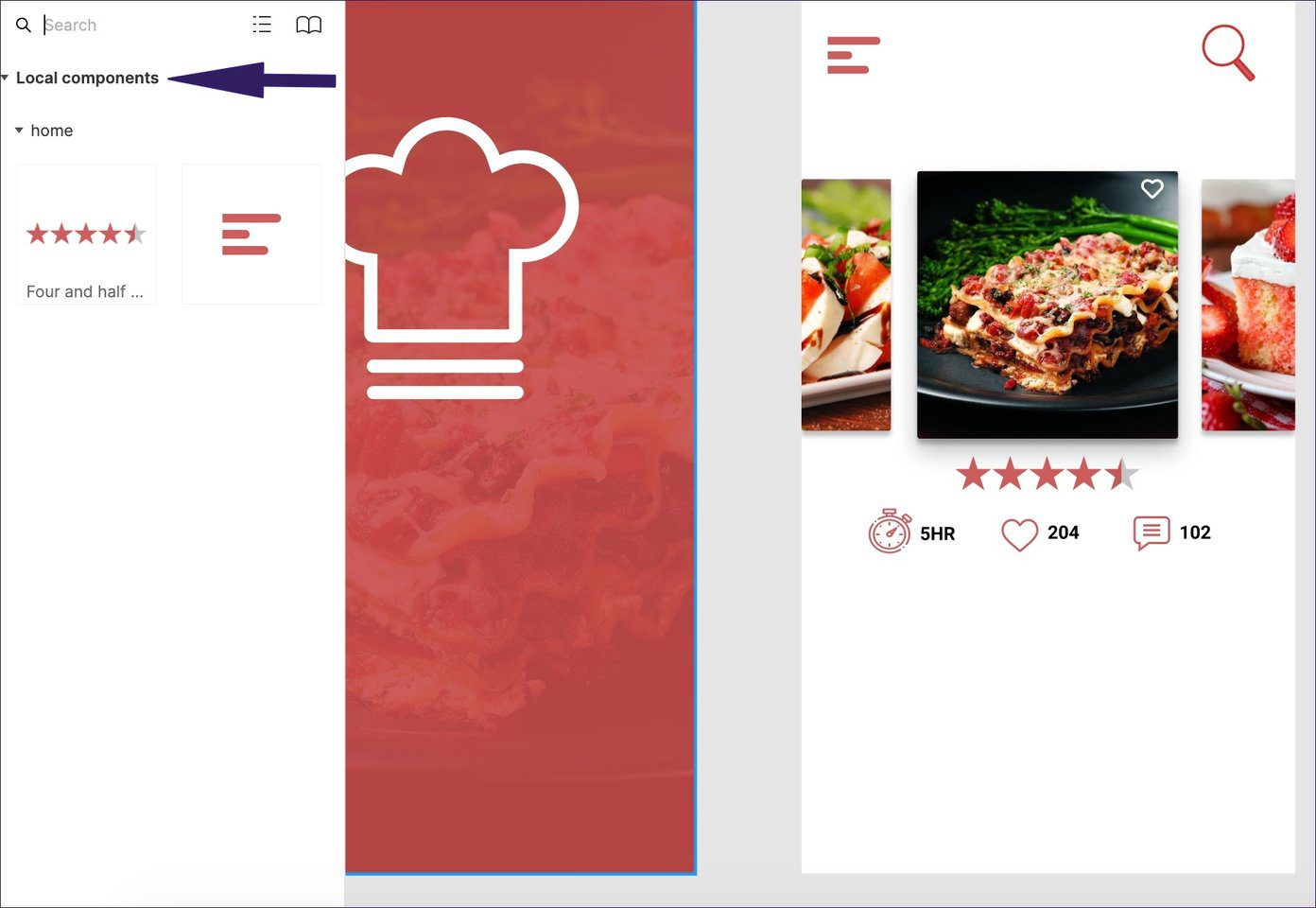
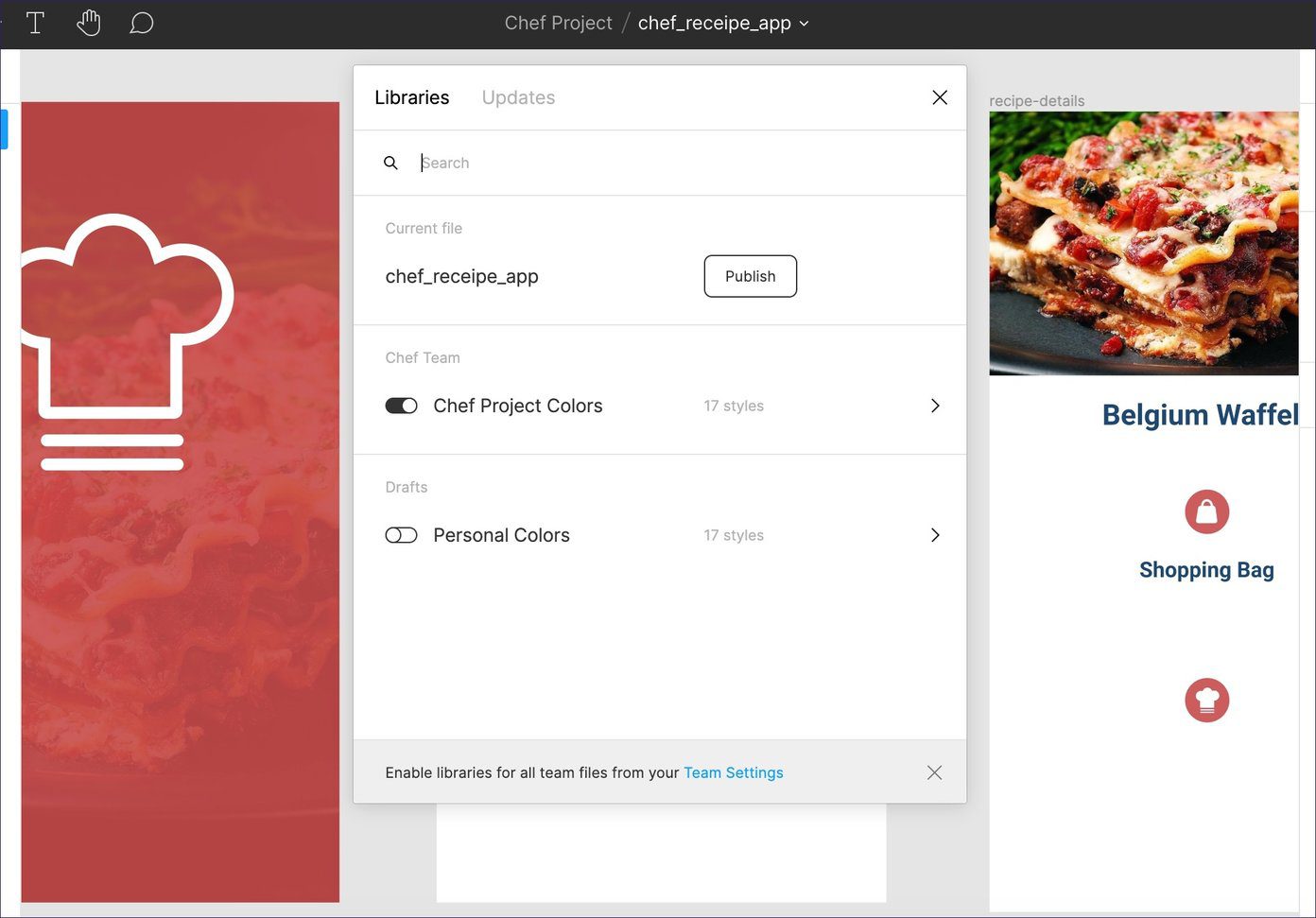
10. Mostrar la biblioteca del equipo
¿Sabías que Figma también se conoce como Google Docs de la industria del diseño? El software viene con opciones para compartir sin problemas que le permiten agregar editores al equipo.

Para proyectos grandes, a cada miembro del equipo se le asigna una tarea de diseño separada. Al diseñar en un grupo, puede visitar la biblioteca del equipo, que consta de componentes e iconos de miembros comunes. Puede abrir el menú usando Comando + Opción + O en Mac o Ctrl + Alt + O en Windows para abrir el menú Biblioteca del equipo.
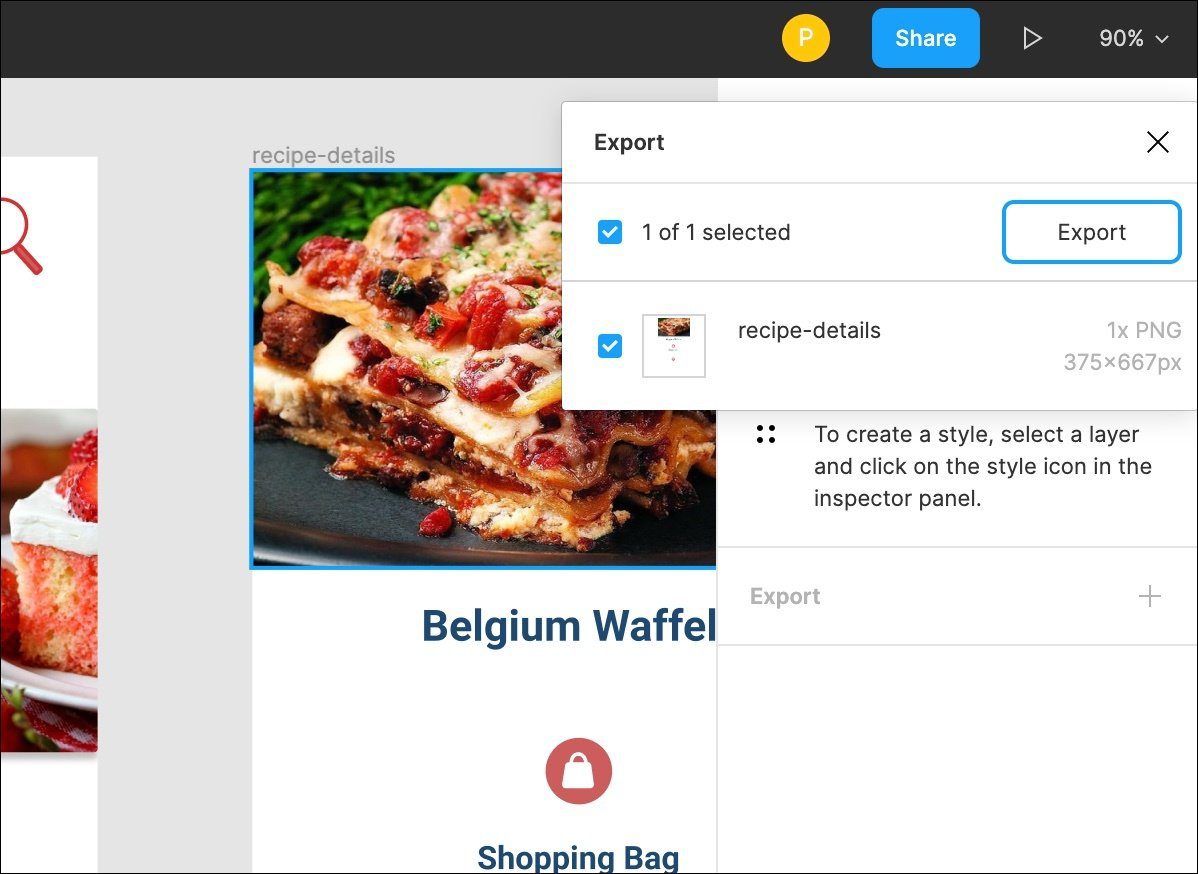
11. Proyecto de exportación
Una vez que el diseño está completo, puede usar la opción de exportación para extraer íconos e imágenes del diseño para que pueda enviarlos a los desarrolladores para su implementación. Puede seleccionar la capa y usar Comando+Mayús+E para Mac o Control+Mayús+E para Windows para exportar los detalles.

Usa Figma como un profesional
Figma es una gran herramienta para diseñadores de UI/UX. Es gratis para principiantes, permite compartir y viene con toneladas de atajos de teclado para permitir un flujo de trabajo fluido. Implemente estas teclas de acceso rápido en su flujo de trabajo y cree impresionantes diseños de interfaz de usuario como un profesional.
Lee También SpyHunter 5. Usabilidad, Efectividad Y Confiabilidad
SpyHunter 5. Usabilidad, Efectividad Y ConfiabilidadPróximo : Canva y Crello son dos de las mejores herramientas de diseño para crear carteles y folletos. Lea la comparación a continuación para encontrar la mejor opción para usted.
Si quieres conocer otros artículos parecidos a Los 11 mejores atajos de teclado de Figma para Windows y Mac puedes visitar la categoría Informática.

TE PUEDE INTERESAR